JPG Store Mobile App
UX Case Study

About JPG Store.
JPG Store is the largest Cardano NFT marketplace with a mission to support the artists, creators and communities that are advancing the ecosystem and helping the chain realize it's vision of providing financial sovereignty & identity..
Validating the problem
The app is aimed at providing users in the Cardano community and beyond with a convenient and accessible platform to engage with the world of non-fungible tokens, such as seamless NFT discoveries, Minting and listing NFTs, Sharing assets with friends and family, staying up to date with the latest assets as well as getting push notifications on your mobile phone.
Market Research - Summary
Creators in the cardano community want to build and grow the ecosystem because they find the chain more efficient.
Interacting, engagement, and being well-known a creator in the space is very important to get more sales.
Some users go to try out other marketplace just to see how easy and accessable it is
User want to easily get notified on what is happening in the market without having to be on the website.
The Problems - Pain points
Accessibility: JPG Store is primarily web-based, which can limit accessibility for users who prefer mobile devices. An app provides a user-friendly and convenient interface, allowing individuals to engage with NFTs on the go, from the palm of their hand, enabling broader participation in the NFT ecosystem.
User Experience: Navigating and interacting with NFT platforms can sometimes be overwhelming and complex, especially for newcomers. Having an app strives to provide a seamless and intuitive user experience, simplifying the process of discovering, buying, selling, and managing NFTs. By offering a streamlined interface and leveraging mobile-centric design principles, the app enhances the overall user experience and encourages broader adoption.
Portfolio Management and Tracking: Managing and tracking NFT portfolios can be challenging, especially as the number of NFT holdings grows. The app provides tools for users to effectively organize, track, and monitor their NFT collections, including ownership history, value tracking, and portfolio management features. This is solved through getting push notification on a regular bases.
Community Engagement: Engaging with other NFT enthusiasts, artists, and collectors is an essential aspect of the NFT experience. JPG mobile app incorporates social features and community engagement functionalities, allowing users to share and collaborate within the app. This solves the problem of isolation and fosters a sense of community, enabling users to connect, discover new artists, and engage in discussions.
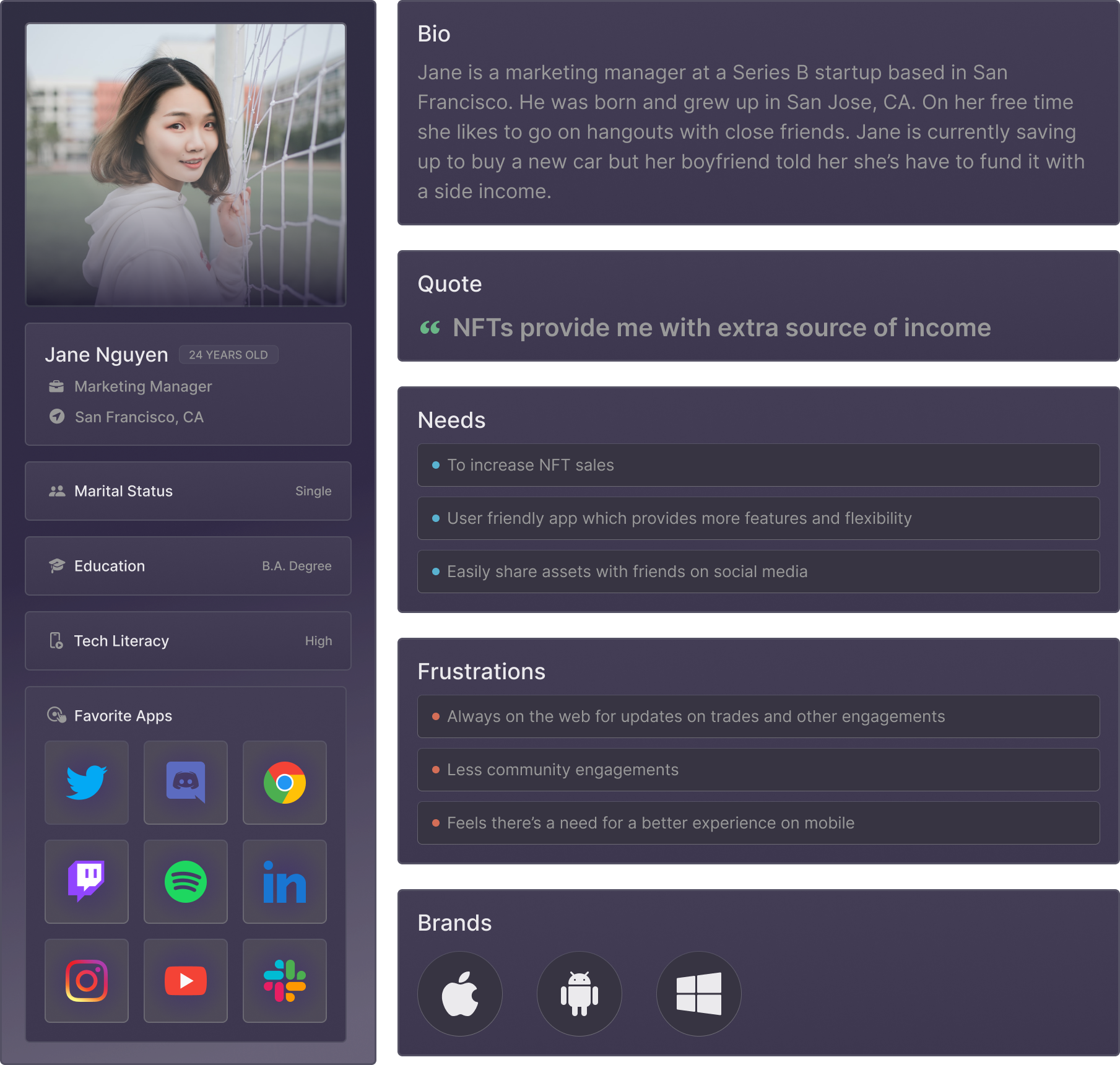
User Personas

Interview - Insight
- 01 - Most users want to increase their sales on the platform
- 02 - Users want an app that is user-friendly and provides more features and flexibility
- 03 - People want to be able to engage more on the with communities through the app
- 04 - Long awaiting period to get approved as a creator on some platforms
NFTs provide me with extra source of income, I would love to explore more efficiently. - Jane Nguyen
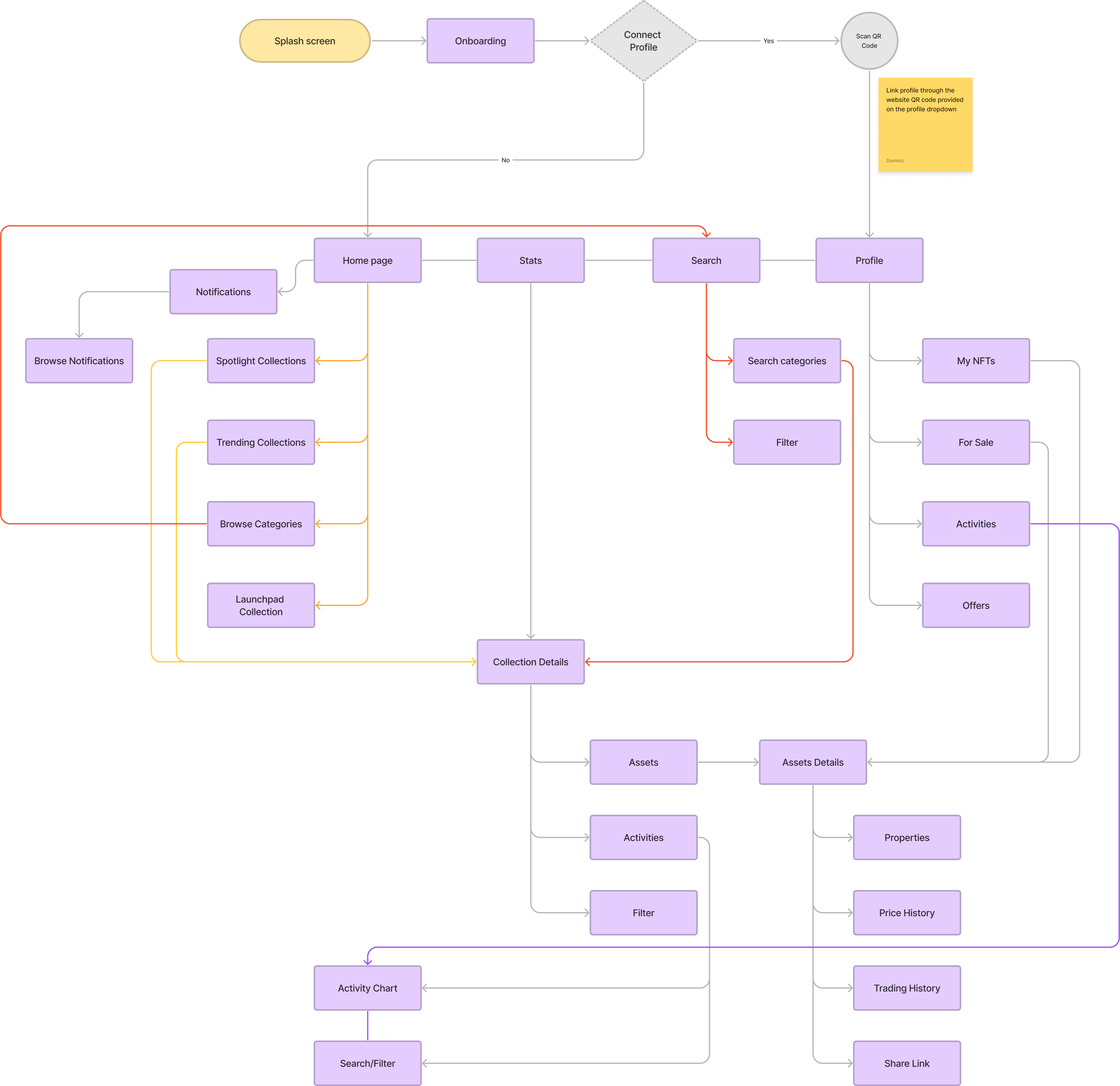
User Flow
I created a user flow to visualize how a user interacts with a product from launch of the application to viewing stats to sharing an NFT thereby seeing the user through achieving their end goal in the app with just a few steps.

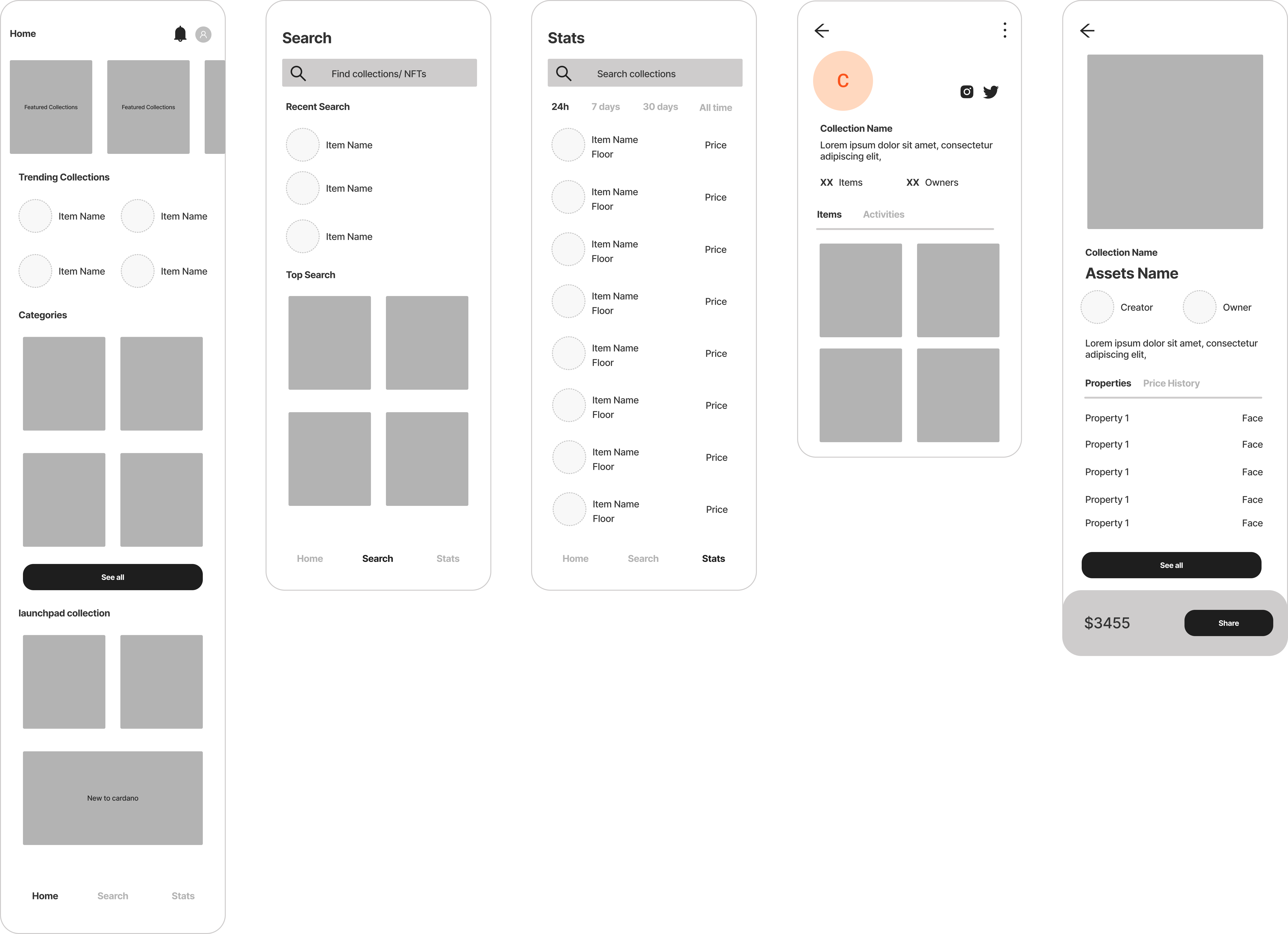
Lo-fi Wireframes
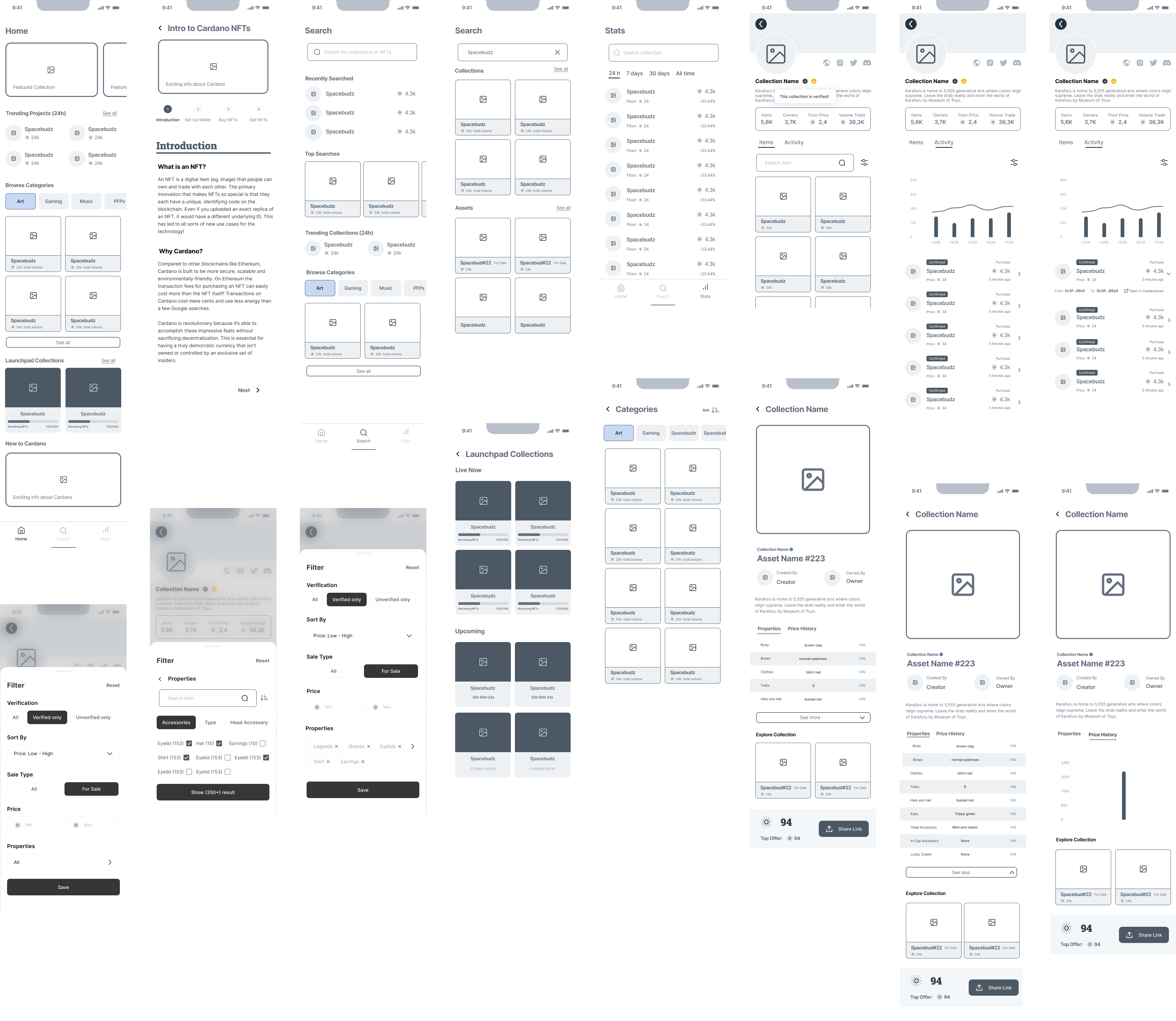
To brainstorm and test initial design, I created a lo-fi prototype for the application using a figjam, this helped me to gain some insights on how the design of the application should look feel like as they include the most basic contents and visuals which are usually static.

Hi-fi Wireframes:
A mid-fidelity prototype is not meant to be highly detailed or visually polished as it focuses more on the overall layout, structure, and flow of the app. This allowed me to gather feedback with users and stakeholders and make iterative improvements before moving into a high-fidelity prototype.

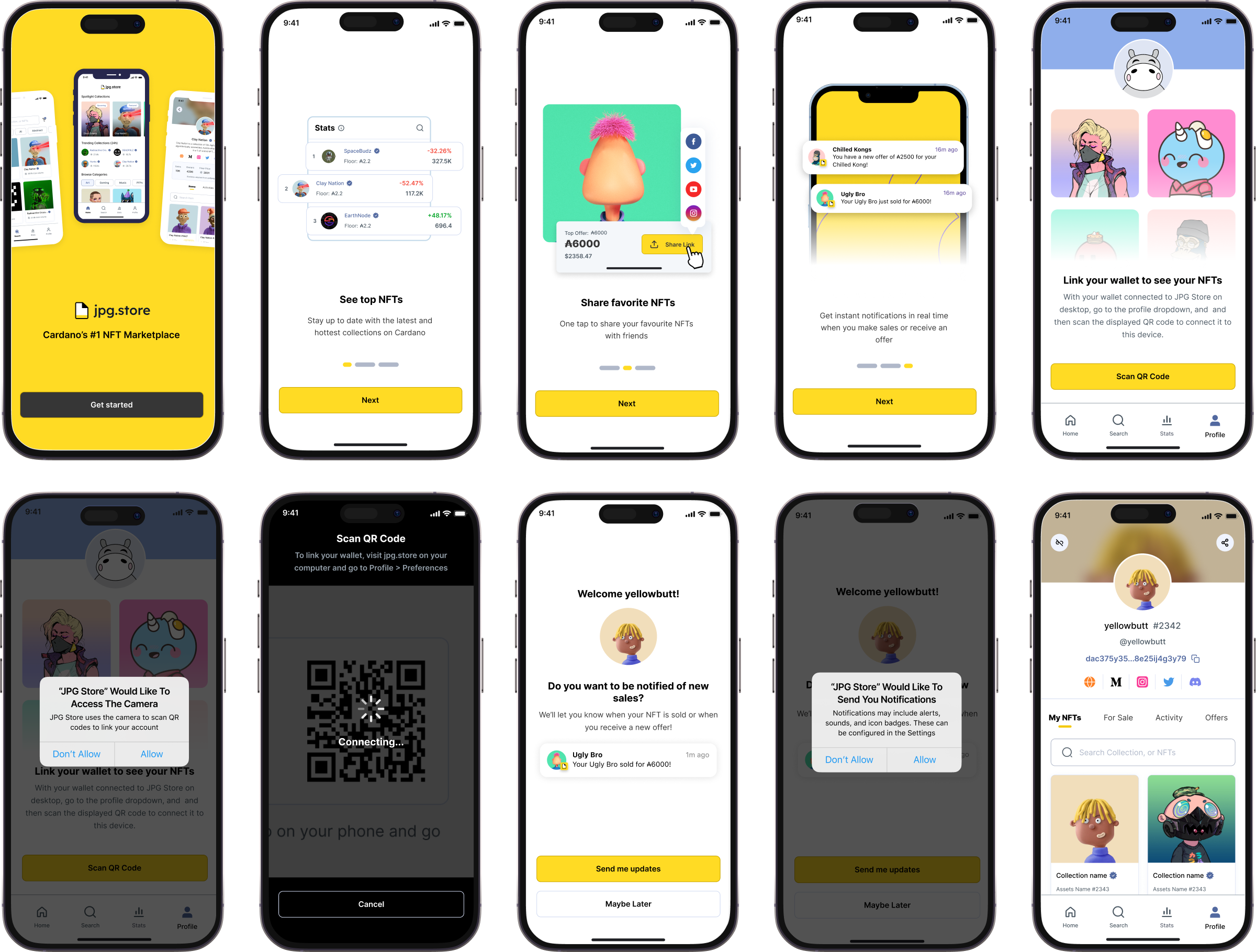
Onboarding/Connecting profile:
For the Onboarding screens, I followed a simple minimalistic design to keep them clean and simple. Starting with some features info just to enlighten the users on what to expect in the app. After which the users are being taken to the app profile page, this is so they can link their profile easily for more accessability, by following the process to connect their wallet by scanning the QR code provided to them on the website profile page.

The Home Page:
For the homepage, I tried to make it as easy and fun for the user to get along when using the app, this is because, one of the major goals of the app is to view collections, so being able to see different kind of collections at once will be very helpful. And so we have 'Spotlight Collection' 'Trending collections' 'Launchpad Collections' and 'Browse Categories'.
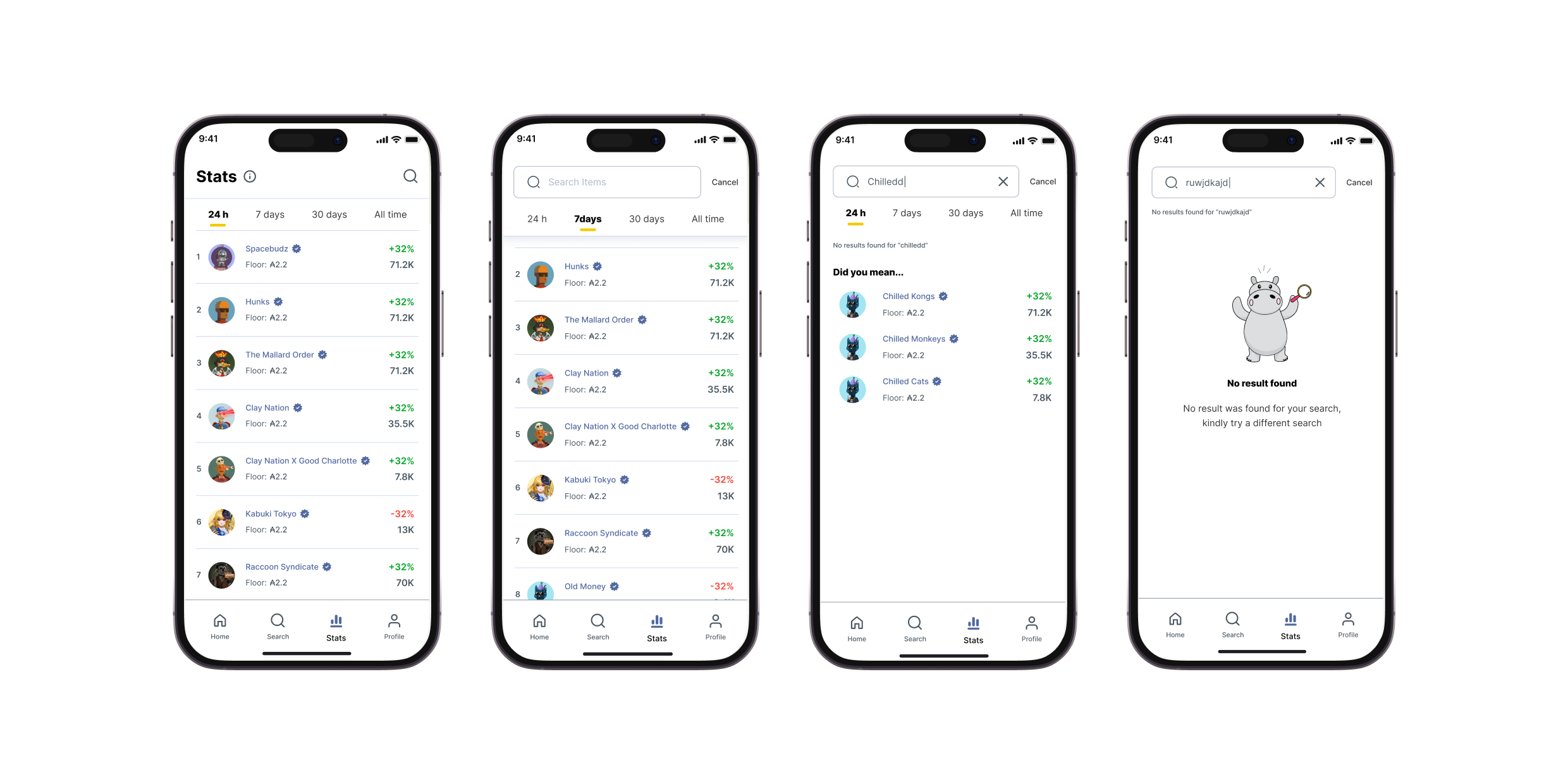
Stats:
NFT statistics refer to the data and metrics associated with the performance, growth, and trends within the NFT market. These statistics provide insights into various aspects of the NFT ecosystem, including sales volume, average prices, floor price, and artist adoption. I broke the stats down into 24 hours, 7 days, 30 day and all time, this way the users can get to see statistics in different periods. They can also search for a given collection stat from this page.

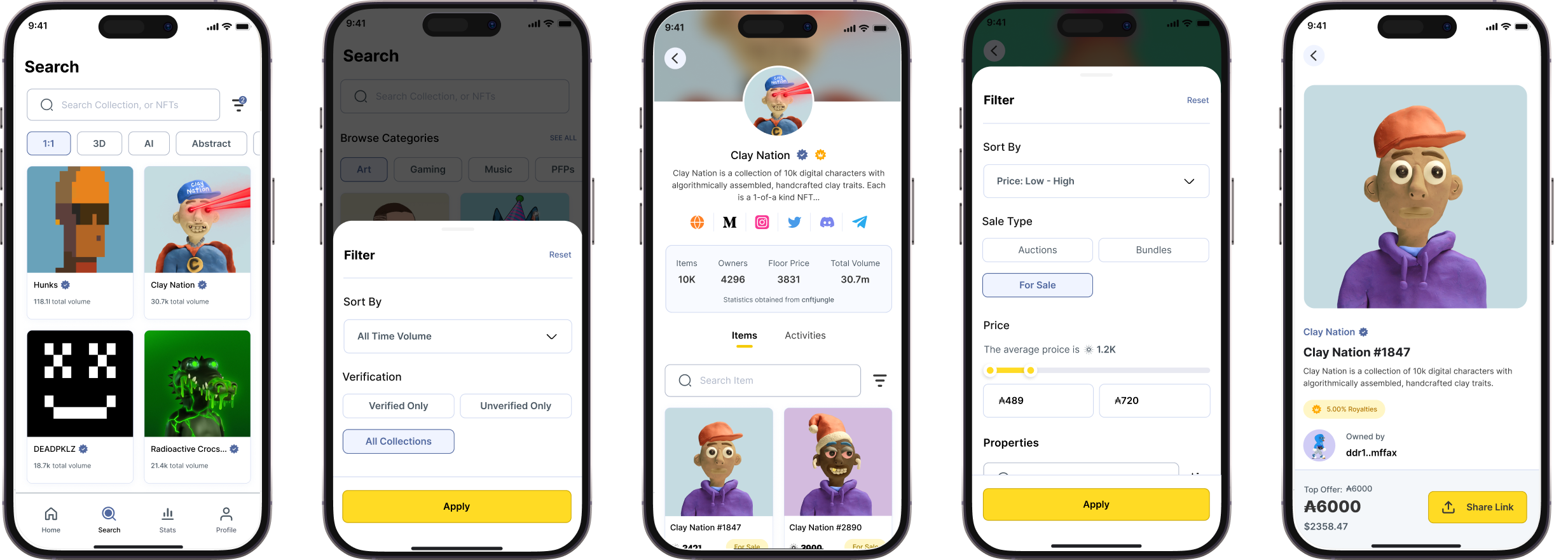
Search, Collections, and Assets pages:
These are some of the most vital parts of the application, the search page is where the users get to explore all NFTs, they can filter by total volume or recently added and also by verification. From the search page the users can easily navigate to a collection of their choice based on the category.
The collection page show all items (NFTs) contained in it and the activities, the users can see the about of the collection, social accounts linked to it and the stats as well. This gives them the basic information about the collection.

Some stats and user feedbacks
We recorded an increase in the JPG Store user by 40% and the app got about 50k download on the first 3 days of launch
Getting to see users positive review also helped give me a sense of fulfilment and some other user needs. Also I think It's important to actively listen to user feedback, address concerns, and continuously improve the platform based on user needs and preferences. This iterative approach can lead to a better user experience and a more thriving NFT marketplace ecosystem.

Some constrains we faced
Platform Guidelines: Different mobile platforms (iOS, Android), have their own design guidelines and conventions. We had to adhere to these guidelines to provide a consistent and familiar user experience.
Accessibility: We wanted the app to be accessible to users with disabilities. So we added different haptics for individuals with visual, auditory, or motor impairments.
App Store Guidelines: We had to adhere to the guidelines and policies of app stores (Apple App Store, Google Play Store) to ensure the app can be published and maintained.
Screen Size and Resolution: Mobile devices come in various screen sizes and resolutions. We did ensure that the app's layout and elements are adaptable to different screen sizes and orientations (Both portrait and landscape).
Conclusion
In conclusion, the NFT marketplace project represents a significant milestone in the evolution of digital ownership and the monetization of digital assets. And being able to work on this project has been a very overwhelming experience for me.