Kakeibo App
UX Case Study

About Kakeibo.
With Kakeibo, you have a financial overview of your income and expenses within seconds. This smart free app also helps you save hundreds of dollars per year. It contains features that can prevent late payments, assist users to pay up their debts, and meet their financial goals.
1. Discovery Phase
The Problem
People tend to have problems saving their finances, and as a result, they overspend even probably more than what they earn. How might we design a platform where people can easily save money by keeping a record of all their finances in one app.
Competitive Analysis
What I did: First, I decided to focus on direct and indirect competitors, apps that have same or almost the same features as related to finance management, apps like Mint, Ynab and Goodbudget.

Competitors Analysis - Insight
- 01 - Ynab and Goodbudget along with most other apps available out there are paid and as such, they are not accessible to everyone
- 02 - Goodbudget is the closest to kakeibo as it involves saving to meet needs and clearing of outstanding debts
Market Research - Interviews
I interviewed ten people, five from Nigerians, three from Indians and two from the US in one week. All of which have been involved in using one or more applications for budgeting and keeping track of their finance. They use apps like Vbank, Mint, Google Pay, Goodbudget, Budgetbakers and bank App.
Some Question I Asked
- 01 - How do you manage your finances currently?
- 02 - Can you describe some pain points based on the specific platforms you're currently using for the inflow and outflow of cash?
- 03 - What have you heard about apps that help make budgeting easier?
- 04 - What do you think should be done to increase the usage of budgeting and how it can help improve lives?
- 05 - How they would feel to have the apps connected to their bank accounts for easy trackings and accessibility?
I think we should have platforms that make savings much easier and also help keep a record of and keep track of all expenses I make because my finance has been one of the most difficult things to keep up with especially as a student who receives income on 2 weeks basis - Diksha Singhal
2. Define Phase
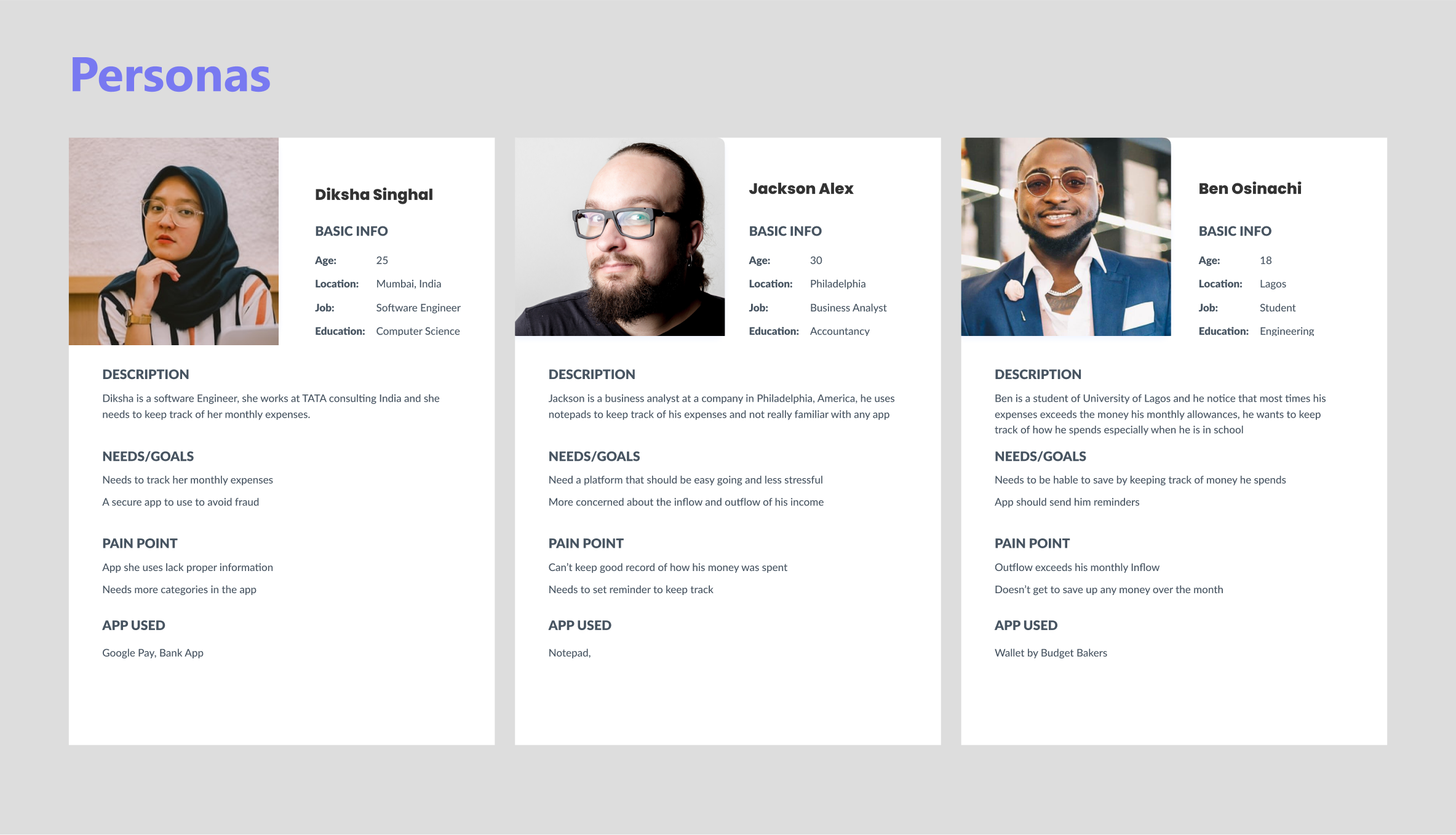
User Personas
After the discovery phase was complete, I decided to create three personas based on the various ways a user would want to interact with the potential application. I decided to focus on the core problems of the user and what their goals, thoughts, and needs were. I wanted to create a story for each individual, from how they first heard about the app to the final phase of their user journey.

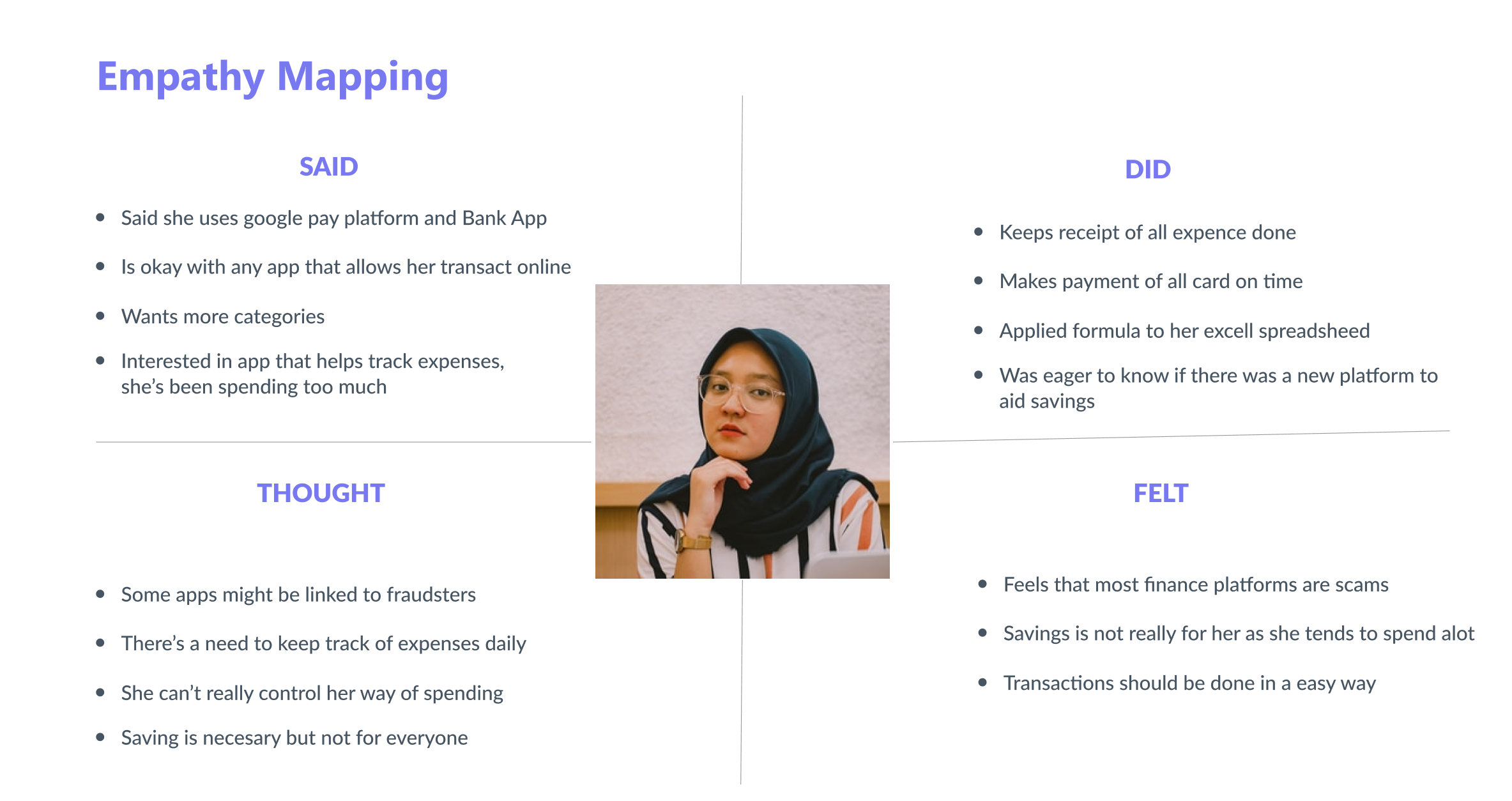
Empathy Map

Market Research - Key Insights
- 01 - Constantly filling spreadsheets
- 02 - Remembering Formula
- 03 - Not sure which expense is recurring
- 04 - Difficulty categorizing the expenses
- 05 - Sometimes forget to keep entries of their expenses or income
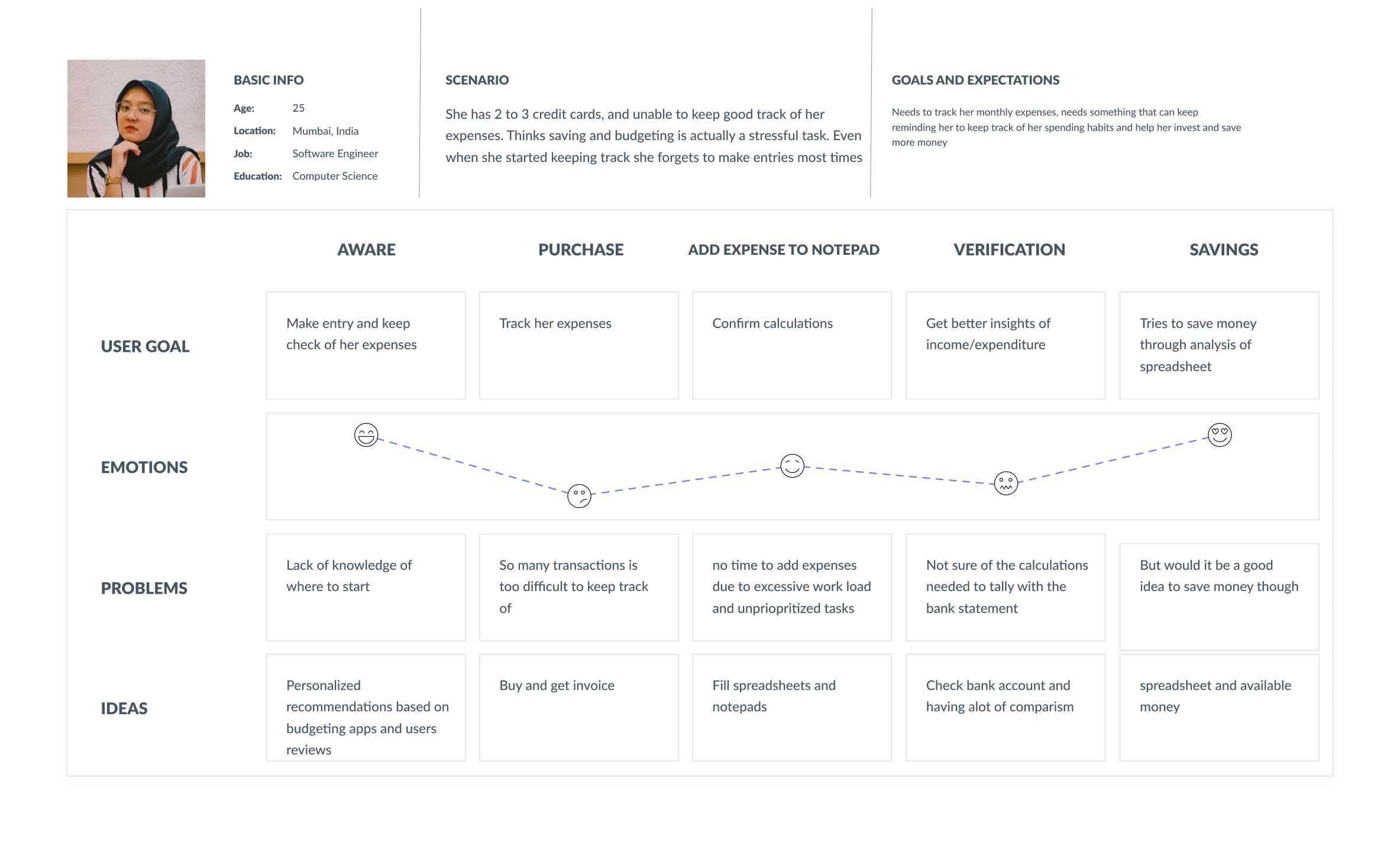
User Journey
The user Journey was mapped out to understand the experience from the users' eyes; it creates an understanding of their interaction with the product as well as improvements required in the future. I crafted the user journey based on the customers goals, touchpoints, feelings, thinking, and pain points.

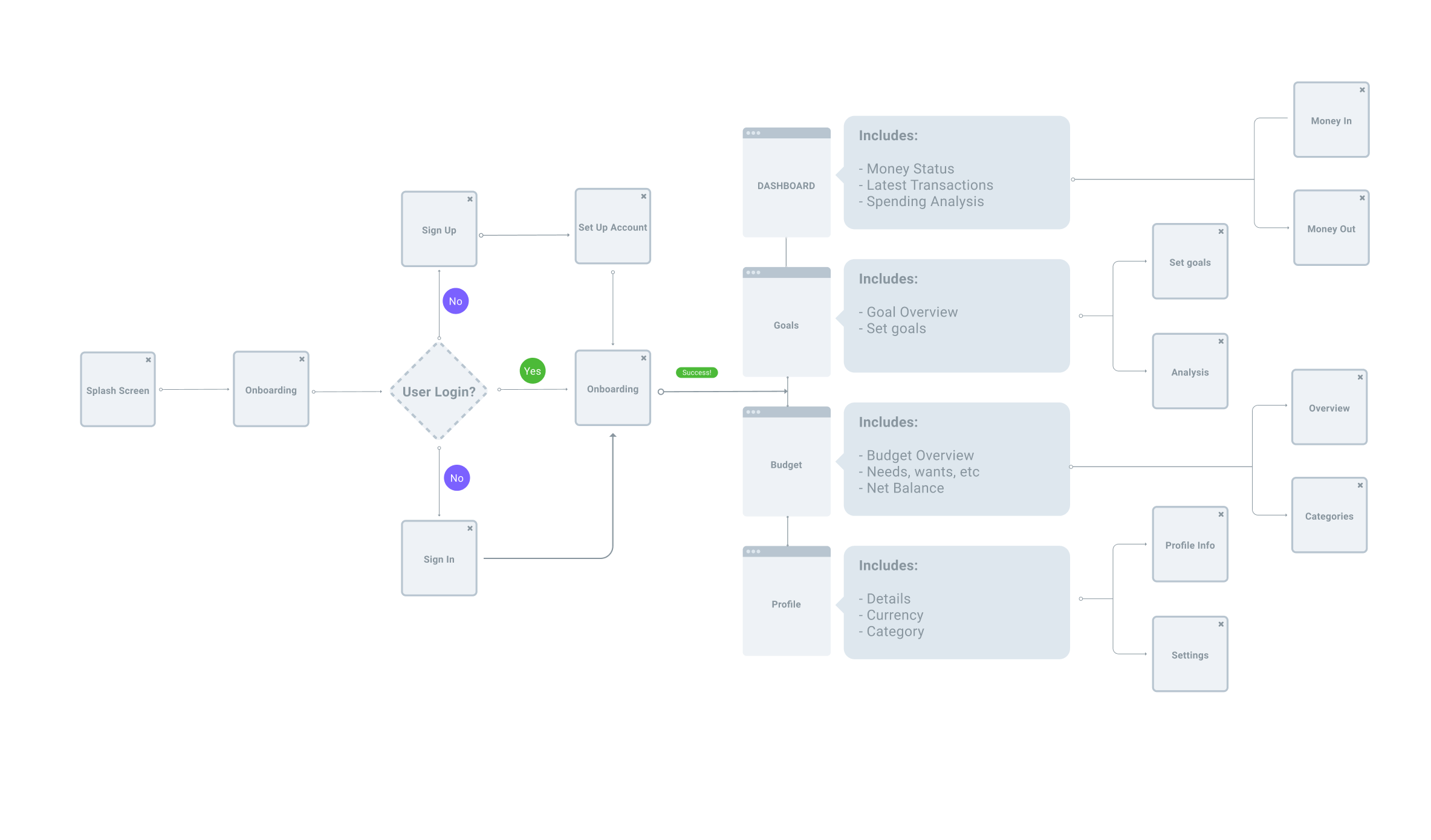
User Flow
The user flow affected the hierarchical taxonomy of the app. It involves the number of steps taken for the user to reach his goals.

3. Develop Phase
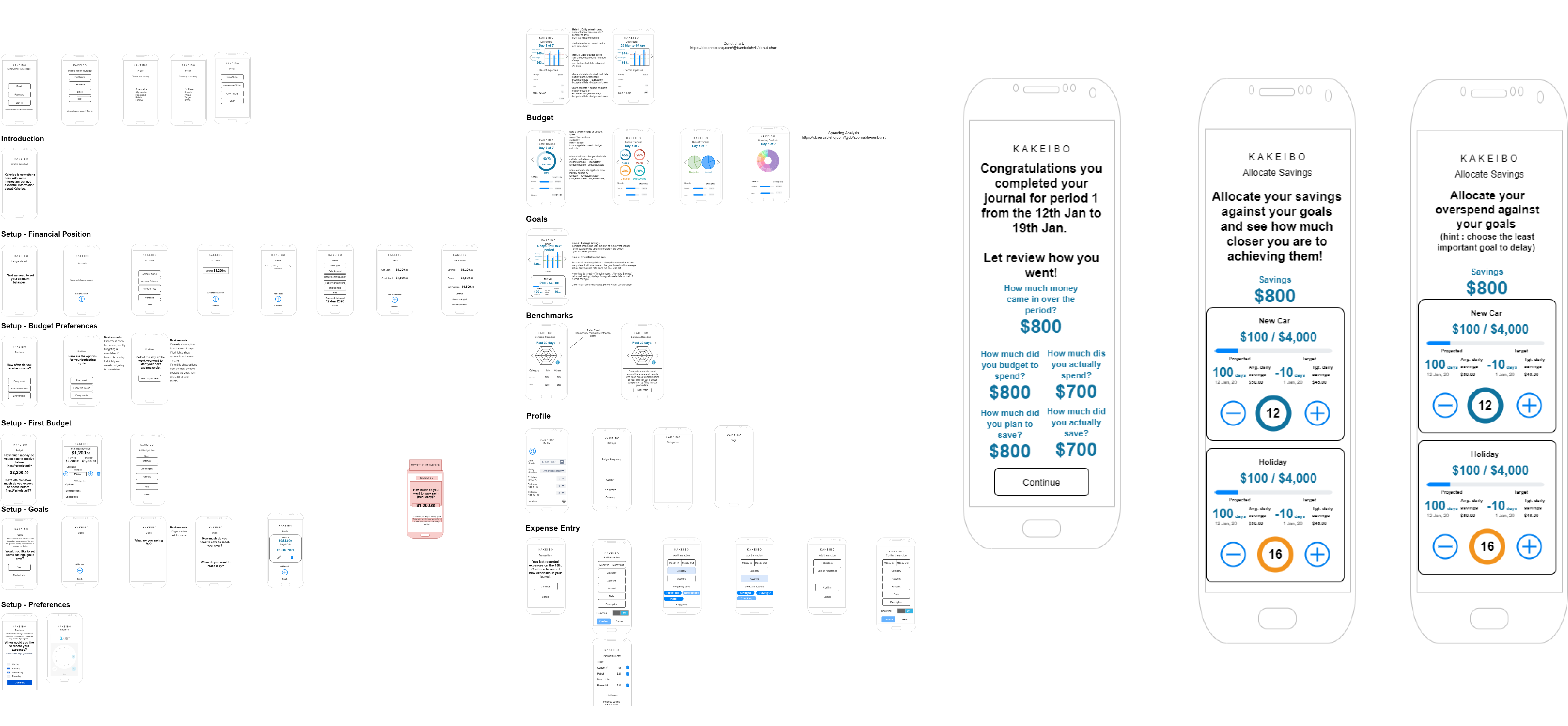
Low Fidelity Wireframes
I designed some quick sketches of the flow process screens based on information gathered from the discovery and the design phase for my lo-fi wireframes.

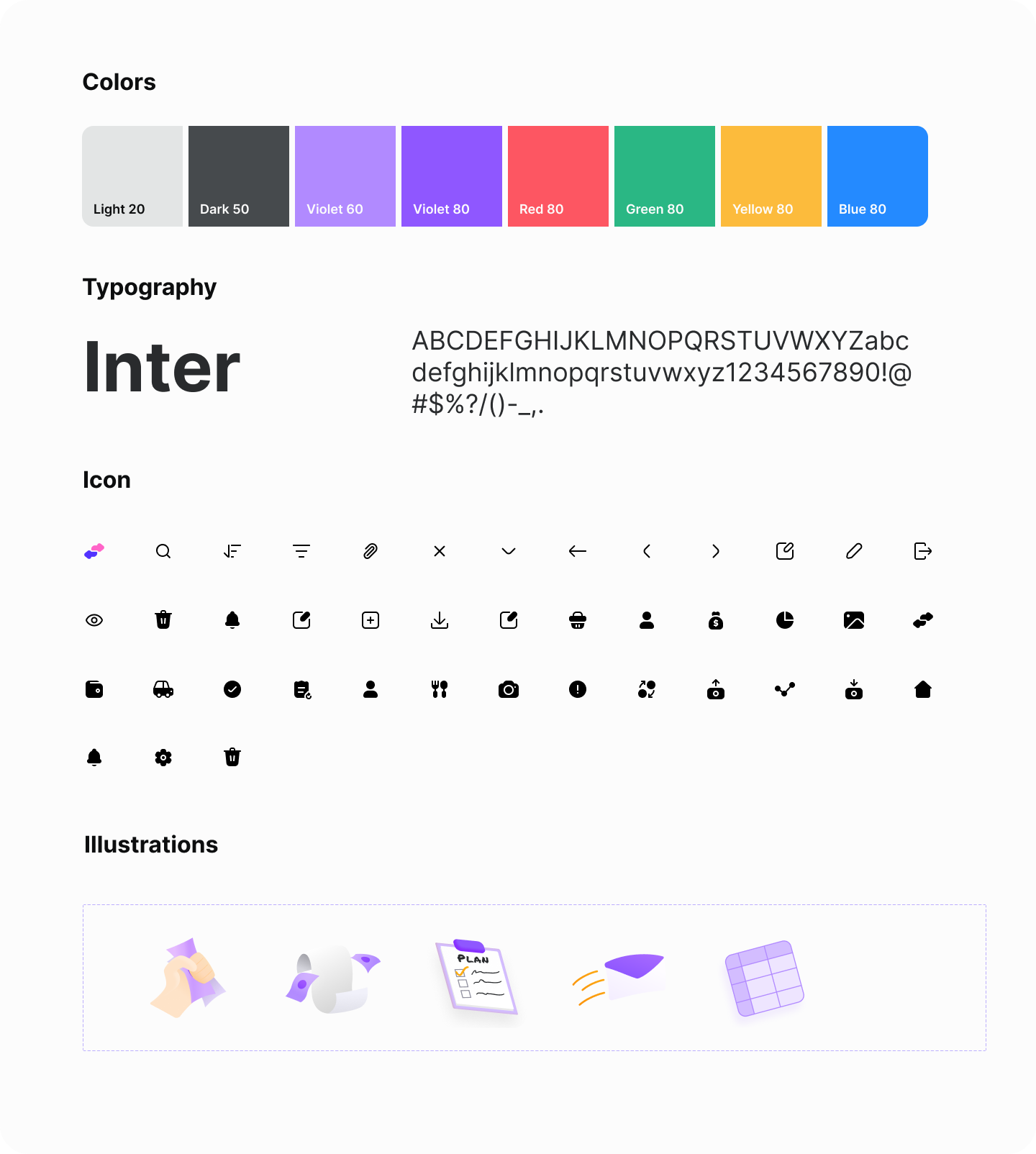
Visual Components
To keep the visual elements appealing and delightful, it was crucial to create a set of rules and guidelines that is clear and intuitive for end users. These includes customizable UI components, identifiable brand colors, clear CTAs, etc. Typography should reflect simplicity, readability and how easily it is for users to find content within the product.

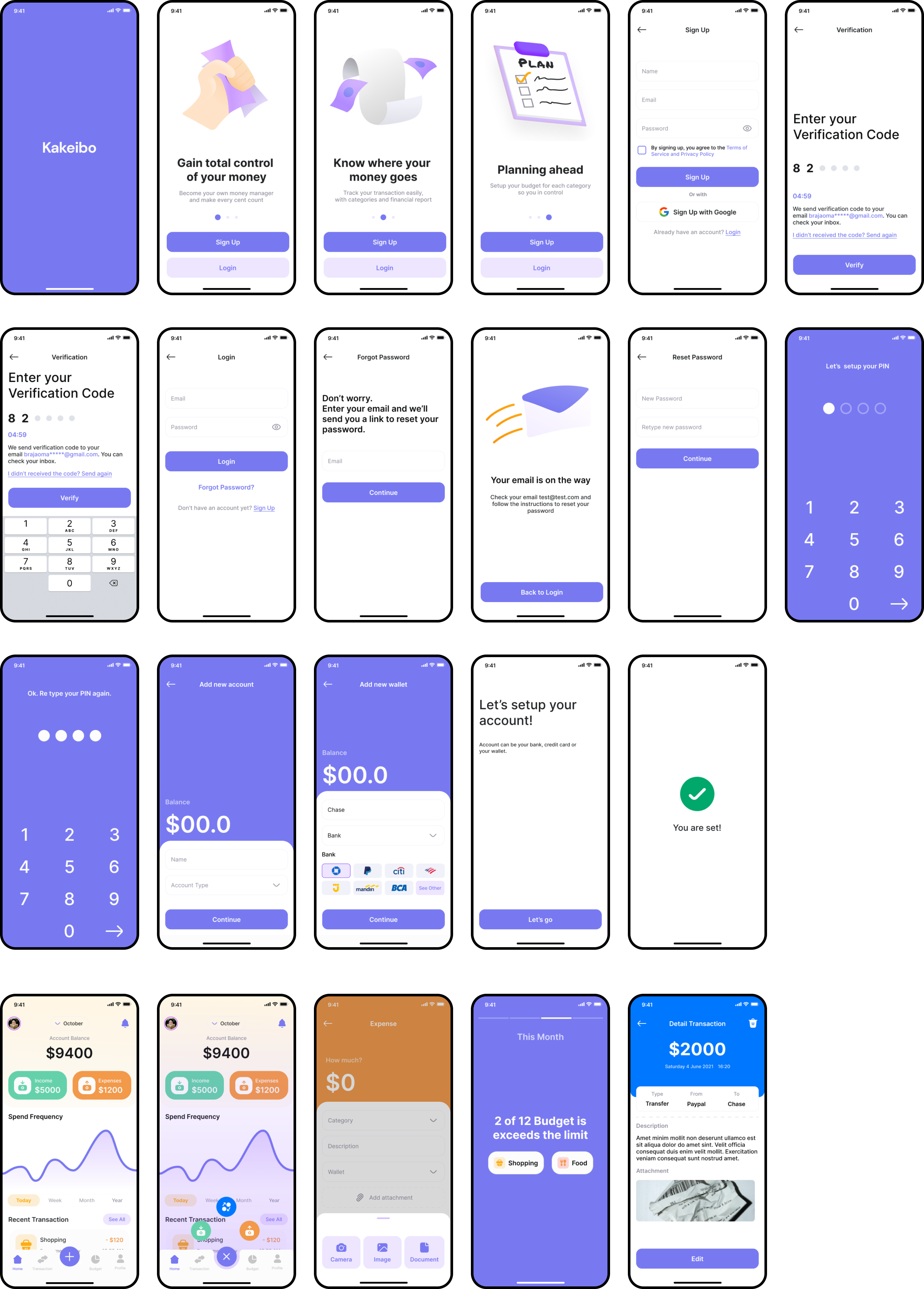
UI Designs
Next, I brought the prototype up to high fidelity in Figma and did usability testing asking the user that was part of my target audience to complete an MVP tasks like onboarding, adding an expense, and checking their financial reports
Onboarding

Onboarding Flow Prototype
Add Expense Prototype
Usability Testing
Before launching the product, I've made testing round to reveal possible usability problems.
I did remote user testing and documented as the users were completing tasks.
I asked them to sign up and create a profile, add a budget, and watch all the tutorials based on their mutual interests.
Usability Testing - Observations
- 01 - People were not sure what info was needed and why.
- 02 - People were in a hurry to start placing a budget.
- 03 - People were confused about how to input their expenses.
- 04 - Everyone was able to do the onboarding process successfully on the app.
- 05 - Some users were hitting the wrong buttons and were questioning why certain information was needed.
4. Delivery Phase
Final Design Conclusion
Once I tested out all usability mistakes have been taken care of, I started working on the final prototype for the developers. To help the engineers know how the product should be designed.